
Statyczny generator stron WWW - Hugo
Spis treści:
Hugo jest statycznym generatorem stron HTML i CSS napisanym w aplikacji Go. Jest on zoptymalizowany pod kątem szybkości, łatwości obsługi i możliwości konfiguracji. Hugo pobiera katalog z treścią i szablonami i przekształca je w pełną stronę HTML.
Hugo polega na plikach Markdown z metadanymi, a Ty możesz uruchomić Hugo z dowolnego katalogu. Działa to dobrze w przypadku hostów współdzielonych i innych systemów, w których nie masz uprzywilejowanego konta.
Hugo w ułamku sekundy tworzy typową stronę internetową o umiarkowanym rozmiarze. Dobrą zasadą jest to, że każdy kawałek zawartości renderuje w około 1 milisekundę.
Hugo jest przeznaczony do pracy dla każdego rodzaju stron internetowych, w tym blogów, książek i dokumentów.
- Instalacja Hugo
Gdy wstęp mamy za sobą zabierzmy się za to co najważniejsze, czyli instalację i konfigurację naszego Hugo
[details="Instalacja międzyplatformowa"]
Instalacja między platformowa to ten typ instalacji, który wygląda tak samo dla wszystkich platform. Aby dokonać takiej instalacji należy wejść na listę wersji projektu na GitHub, a następnie pobrać ją na swój serwer.
Najlepszym miejscem jest instalacja tego w miejscu gdzie kieruje zmienna PATH w Twoim systemie. W systemach linuxopodobnych najczęściej jest to /usr/local/bin.
[/details]
[details="Instalacja na Windows"]
Aby zainstalować na naszym Windowsie Hugo musimy zacząć od pobrania wybranej przez nas wersji (najlepiej najnowszej) na GitHubie projektu.
Gdy już pobierzemy wybraną przez nas wersję musimy stworzyć dla niej miejsce.
W naszym poradniku miejscem gdzie znajdować się będzie nasze Hugo jest C:\Hugo\bin, a więc zaczynamy od utworzenia tych folderów.
Na samym początku tworzymy folder Hugo na naszym Dysku podpisanym literką C:

Potem przechodzimy do naszego nowo utworzonego folderu i tworzymy w nim folder bin.

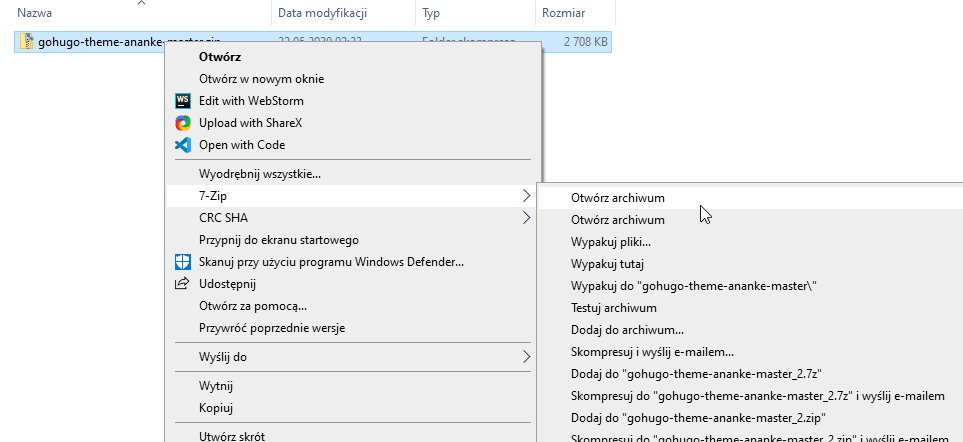
Następnie przechodzimy do folderu bin i przenosimy tutaj archiwum, które pobraliśmy przed chwilą.

Teraz wypakowujemy archiwum do aktualnego folderu.

Powinniśmy mieć takie pliki jak na obrazku powyżej. Jeśli tak jest możemy usunąć już nasze archiwum i tak o to zakończyliśmy instalację naszego Hugo w systemie Windows, lecz pozostaje nam jeszcze dodanie informacji o tym gdzie jest nasz framework do ścieżki PATH w naszym systemie.
[details="Ustawienie zmiennej środowiskowej dla Hugo"]
- Kliknij prawym przyciskiem myszy na przycisk Start.
- Kliknąć na System.
- Kliknąć na Zaawansowane ustawienia systemowe po lewej stronie.
- Kliknąć na przycisk Zmienne środowiskowe... na dole.
- W sekcji Zmienne użytkownika znaleźć wiersz, który zaczyna się od PATH (PATH napisany CapsLockiem).
- Następnie wciskamy przycisk
Nowa. - W nowo otwartym oknie jako nazwę należy podać
PATH, a w oknie wartości wybrać folder gdzie Twój Hugo został wypakowany, czyli według tego poradnika będzie toC:\Hugo\bin. Naciśnij Enter, gdy skończysz pisać. - Kliknij OK w każdym oknie, aby wyjść.
[/details]
[/details]
[details="Instalacja na Linux"]
W przypadku instalacji na Linux mamy do wyboru więcej opcji niż instalacja na Windows, zależnie od naszych upodobań i systemu możemy użyć domyślnego menadżera pakietów, snapa, czy homebrew. W tej części poradnika zajmiemy się tylko dwoma pierwszymi opcjami.
[details="Instalacja Hugo przez Snap"]
Jeśli chcemy by nasz Hugo mógł obsłużyć preprocesory CSS takie jak Sass czy SCSS potrzebujemy wersji rozszerzonej, możemy ją zainstalować poleceniem:
snap install hugo --channel=extendedJeśli jednak nie potrzebujemy takich "bajerów" możemy użyć zwykłego polecenia:
snap install hugo⚠️ UWAGA WAŻNE!
Hugo zainstalowany za pośrednictwem Snapa może pisać tylko w katalogach $HOME i gvfs prowadzonych przez użytkownika, ponieważ Snaps jest zamknięty i zabezpieczony. Więcej informacji na ten temat znajduje się również w powiązanym wydaniu GitHuba.
[/details]
[details="Debian/Ubuntu"]
Jeśli korzystamy z systemów rodziny Debiana to dzięki uprzejmości użytkowników możemy zainstalowa�ć nasz framework jedną prostą komendą przy użyciu apt-get
sudo apt-get install hugo[/details]
[details="Arch Linux"]
Jeśli korzystamy z systemu Arch Linux możemy skorzystać z polecenia pacman do instalacji Hugo:
sudo pacman -Syu hugo[/details]
[details="CentOS, Fedora, Red Hat"] Jeśli nasz wybór padł na systemy rodziny Red Hat Linux to Hugo zainstalujemy poleceniem:
sudo dnf install hugo[/details]
[details="Solus"] Solus posiada Hugo w swoich repozytoriach, więc instalacja będzie równie prosta:
sudo eopkg install hugo[/details]
[details="OpenBSD"] System OpenBSD również posiada w swoich repozytoriach Hugo, więc zainstalujemy go komendą:
doas pkg_add hugo[/details]
[/details]
[details="Instalacja na MacOS"]
[details="Instalacja przez Homebrew"]
Naszym pierwszym krokiem będzie instalacja Homebrew jeśli go jeszcze nie mamy. (Jeśli masz już Homebrew możesz spokojnie przejść do następnego kroku)
Homebrew możemy zainstalować poleceniem:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"Następnie należy zainstalować Hugo poleceniem:
brew install hugo[/details]
[/details]
[details="Weryfikacja instalacji"]
W celu weryfikacji naszej instalacji wpiszmy w naszej konsoli polecenie:
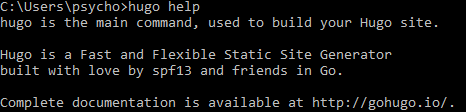
hugo helpJeśli w odpowiedzi dostaniemy coś w podobnieństwie do tego:

To znaczy, że poprawnie zainstalowaliśmy nasze Hugo!
[/details]
- Aktualizacja Hugo
Aktualizacja jest tak łatwa jak pobranie nowej paczki i podmiana plików wykonywalnych naszego Hugo.
Jeśli wykorzystaliśmy do instalacji Homebrew wystarczy użyć polecenia:
brew upgrade hugoZasada jest taka sama przy instalacji hugo z dowolnego innego menadżera pakietów.
Dla przykładu w systemach rodziny Debiana użyjemy polecenia:
apt-get upgrade hugo- Szybki start, czyli stwórz swoją pierwszą stronę przy użyciu Hugo
Krok 1: Utworzenie strony
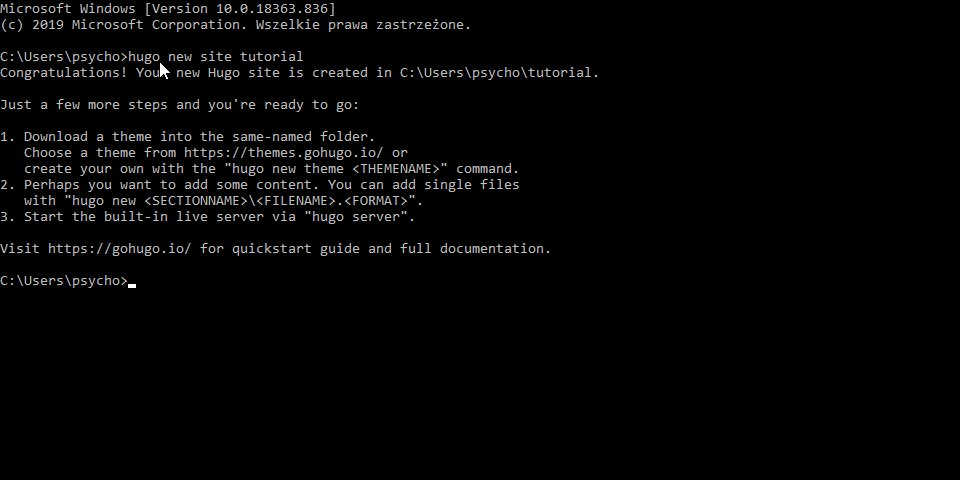
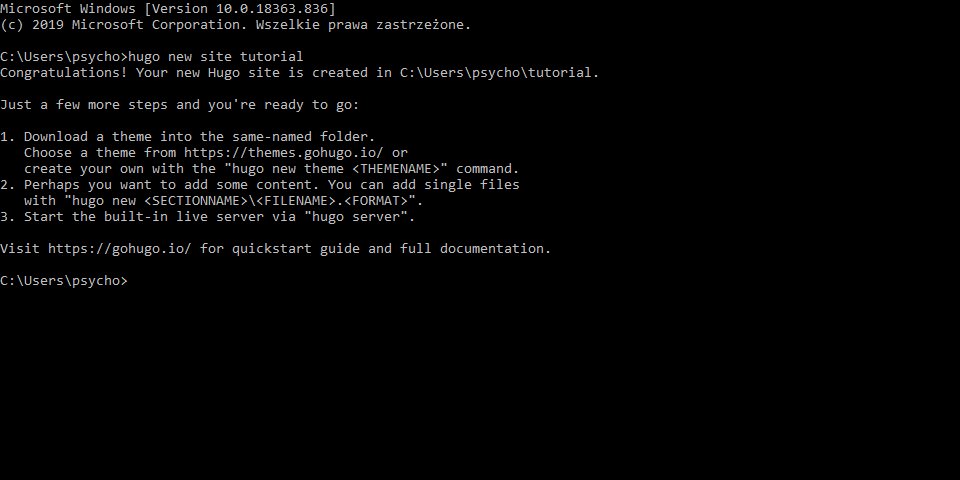
W celu utworzenia nowej strony przy użyciu Hugo należy użyć polecenia:
hugo new site nazwaUtworzy to w aktualnym folderze kolejny folder z plikami naszej strony. Dla celów poradnika użyjemy nazwy tutorial.
Więc zaczynamy od użycia naszego polecenia:
hugo new site tutorial
Krok 2: Dodanie motywu
Dla użytkowników GITa
Następnie musimy dodać nowy motyw do naszej strony. W tym wypadku użyjemy motywu ananke, więcej motywów możesz znaleźć tutaj.
Musimy przejść do naszego katalogu gdzie są pliki naszej strony, a następnie zaimportować do niej nasz motyw.
Użyjemy do tego następujących poleceń:
//Przejście do katalogu
cd tutorial
//Zainicjowanie i dodanie modułu motywu do naszej strony
git init
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
Gotowe! Nasz motyw został dodany i może być wykorzystany na naszej stronie.
Dla użytkowników nie posiadających GITa
Najpierw musisz zacząć od pobrania archiwum naszego motywu ze strony https://github.com/budparr/gohugo-theme-ananke/archive/master.zip
Następnie należy wypakować nasze archiwum, a wynikiem tej operacji będzie folder gohugo-theme-ananke-master.

Następnym i ostatnim krokiem będzie zmiana nazwy folderu z gohugo-theme-ananke-master na ananke oraz przeniesienie go do katalogu themes w folderze naszej utworzonej strony.

Zmiana motywu na stronie
Zmiana motywu to to samo co zmiana linijki theme = xxxx w pliku config.toml. Możemy to zrobić bezpośrednio z poziomu terminala używając polecenia:
echo 'theme = "ananke"' >> config.toml
⚠️ UWAGA
W systemie Windows w moim przypadku trzeba usunąć ' z polecenia, gdyż spowoduje to potem błędy w konfiguracji i nie pozwoli na uruchomienie serwera!
Krok 3: Dodanie zawartości do naszej strony
Gdy już utworzyliśmy naszą stronę oraz dodaliśmy motyw przydałoby się stworzyć troche zawartości, prawda?
Użyjemy do tego polecenia:
hugo new posts/firstpost.md
⚠️ UWAGA
Przy tworzeniu nasz post jest tworzony jako szkic. Domyślnie szkic nie jest brany pod uwagę przy budowaniu strony, aby to zmienić należy zmienić w ustawieniach naszego posta linijkę
draft: truenadraft: false.
W wyniku tego polecenia utworzony zostanie plik z naszym postem (np. na bloga). Wygląda on mniej więcej tak:
---
title: "Firstpost"
date: 2020-05-22T02:31:08+02:00
draft: true
---Nasz utworzony post zaczyna się od linijki ustawień, gdzie:
title - jest to tytuł naszego posta
date - jest to data utworzenia naszego posta
draft - jest to zmienna, która mówi czy dany post jest jeszcze szkicem. Jeśli ukończymy nasz post należy zmienić to z
falsenatrue, gdyż inaczej nie zostanie on przetworzony przy włączaniu serwera i będzie niedostępny.
Poniżej ustawień możemy umieścić naszą zawartość przy użyciu np. Markdown.
Krok 4: Zbudowanie statycznych plików
Teraz przydałoby się, aby można było zobaczyć owoce naszej pracy poprzez zbudowanie naszych statycznych plików, które zostaną utworzone w katalogu public w głównym folderze naszej strony. Będziemy mogli później użyć tych plików przy pomocy serwera WWW takiego jak np. nginx czy apache2.
Użyjmy do tego polecenia:
hugoJeśli chcemy zbudować także posty oznaczone jako szkic użyjemy polecenia:
hugo -D
Krok 5: Zbudowanie strony i uruchomienie serwera (Opcjonalne)
⚠️ UWAGA
Przy uruchomieniu serwera publicznie należy pamiętać o włączeniu go przy pomocy narzędzi takich jak
screenczytmux, aby uniknąć wyłączenia się serwera przy zamknięciu terminala.
Po tym jak utworzyliśmy stronę, dodaliśmy motyw oraz zawartość przyszła pora, aby móc zobaczyć naszą pracę.
Należy uruchomić serwer poleceniem:
hugo serverOpcjonalnie możemy uruchomić nasz serwer na przykład tak, aby zbudował także zawartość oznaczoną jako szkic (draft) używając polecenia:
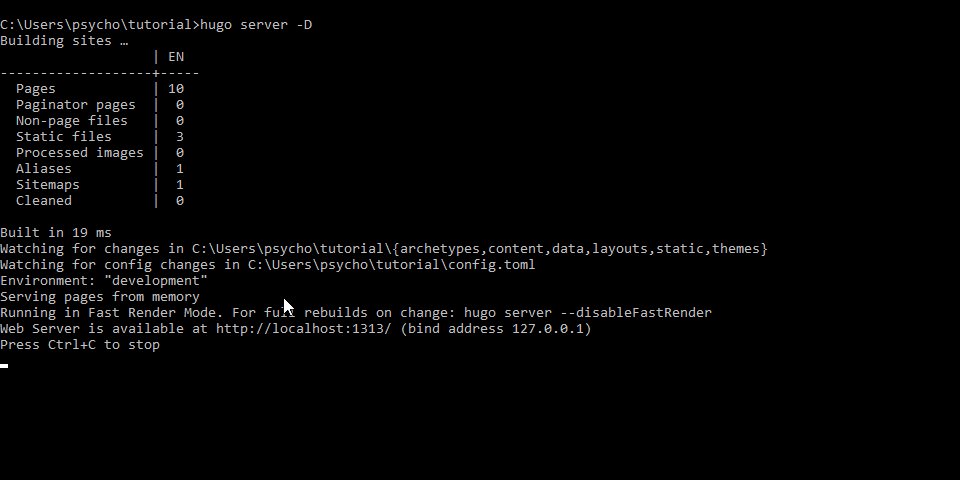
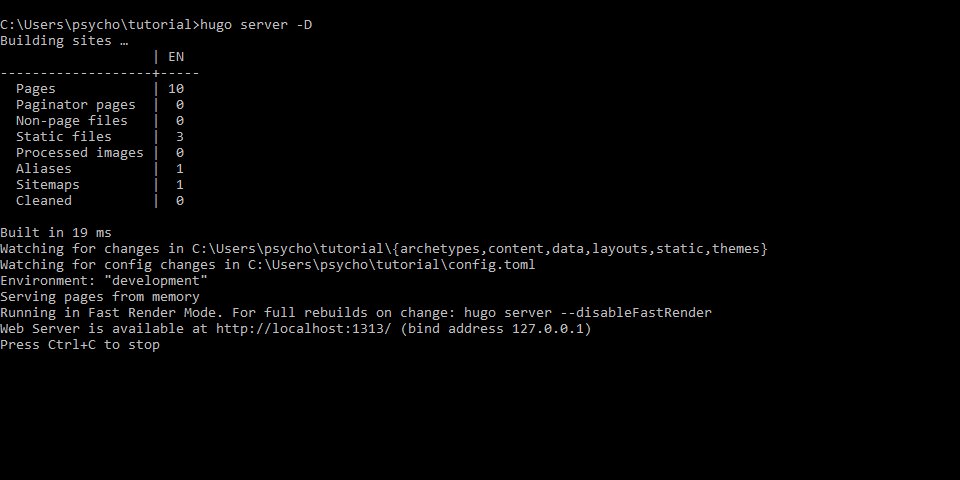
hugo server -DW odpowiedzi otrzymamy uruchomiony proces serwera z informacją na jakim adresie i porcie nasłuchuje.

- Deployment strony, czyli niech zobaczy nas świat
Nasza zbudowana strona wymaga jednak jeszcze kilku rzeczy, a wśród nich jest serwer WWW, który obsłuży nasz ruch i pokaże innym dzieło naszej pracy.
Wybór jest spory, lecz dla tego poradnika użyjemy Linuxa w dystrybucji Ubuntu 20.04 i serwera WWW obsługiwanego przez nginx.Dlaczego nginx? Moim zdaniem będzie lepszy dla statycznych plików i lepiej przygotowany do obsłużenia większego ruchu, co może okazać się bardzo przydatne, gdy ktoś zechce zepsuć nam humor i próbować ataków na naszą stronę WWW.
⚠️ UWAGA
W tym miejscu, jeśli nie wiesz czym jest domena, serwer WWW, czy VirtualHost to muszę Cię zaprosić do zapoznania się z innymi poradnikami na forum, aby zrozumieć tą część w pełni.
Dla tej części poradnika musimy przyjąć kilka ważnych wiadomości, aby dobrze go zrozumieć:
- System, którego używamy to Linux w dystrybucji Ubuntu 20.04
- Przyjmujemy, że nasza strona, którą utworzyliśmy nazywa się przyklad.pl i jest umieszczona w katalogu
/var/www, czyli nasza strona sama w sobie znajduje się w/var/www/przyklad.pl.
Krok 1: Instalacja nginx
Aby zainstalować nginx musimy użyć prostego polecenia
apt install nginxAkceptujemy instalację, gdy nas o to zapyta i czekamy chwilę na zakończenie instalacji.
Krok 2: Konfiguracja vHost (wirtualny host) dla naszej strony
Następnym krokiem jest poinformowanie naszego serwera WWW, na jakim porcie, domenie ma odpowiadać i gdzie ma szukać plików naszej strony. Zrobimy to przez utworzenie wirtualnego hosta dla naszego serwera WWW.
Przykładowy wirtualny host wygląda podobnie do tego:
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
try_files $uri $uri/ =404;
}
}Musimy go przerobić, aby mógł obsłużyć naszą stronę poprawnie. Więc bierzmy się do pracy:
Zaczynamy od otworzenia edytora, w którym będziemy mogli dodać naszą zawartość. Nazwa pliku będzie odpowiadać nazwie naszej strony, czyli w tym przypadku przyklad.pl, a sam plik utworzymy w katalogu, gdzie znajdują się pliki konfiguracyjne serwera WWW i folderze nazwanym sites-available.
Otwieramy nasz plik przez edytor nano poleceniem:
sudo nano /etc/nginx/sites-available/przyklad.plTeraz musimy utworzyć nasz VirtualHost, więc zróbmy to dodając do naszego pliku dane:
server {
listen 80; #Informujemy na jakim porcie ma odpowiadać nasza strona dla interfejsu IPv4
listen [::]:80; #Informujemy na jakim porcie ma odpowiadać nasza strona dla interfejsu IPv6
root /var/www/przyklad.pl/public; # Informujemy gdzie zbudowane znajdują się pliki naszej strony
server_name przyklad.pl; #Informujemy serwer na jakiej domenie ma odpowiadać nasza strona, gdy jej nie mamy i chcemy, aby adres IP odpowiadal naszej stronie uzywamy `_` zamiast domeny
location / {
try_files $uri $uri/ =404;
}
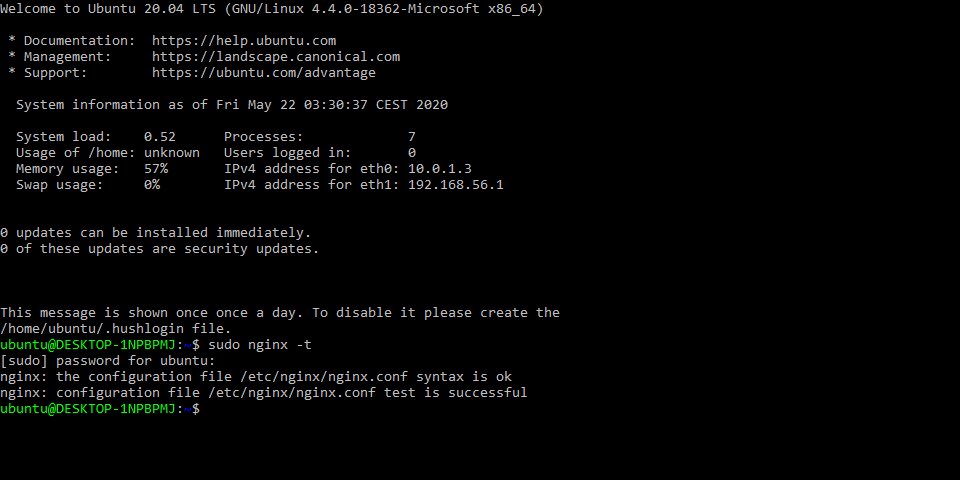
}Następnie sprawdzamy poprawność naszego wirtualnego hosta poleceniem:
nginx -tJak widać nginx mówi, że wszystko jest poprawne, więc możemy przejść dalej.

Krok 3: Przeładowanie plików konfiguracyjnych nginx
⚠️ UWAGA
Przy każdej zmianie w plikach konfiguracyjnych serwera WWW należy ponownie przeładować pliki konfiguracyjne. Dobrym nawykiem może też być sprawdzanie po każdej większej zmianie poprawności konfiguracji, aby nie być zaskoczonym, że strona przestała działać lub działa niepoprawnie.
Na koniec została nam tylko jedna czynność - przeładowanie plików konfiguracyjnych nginx.
W aktualnej sytuacji zrobimy to przy użyciu polecenia:
systemctl reload nginxI gotowe! Właśnie wystawiłeś swoją stronę na światło dziennie i Ty jak i inni użytkownicy możecie podziwiać dzieło Twojej pracy.
- Zakończenie
Trochę pracy kosztowało przygotowanie tego poradnika, sporo myślenia nad wyglądem, układem, sporo pracy redakcyjnej w postaci pisania, sprawdzania i redagowania na nowo części, które uznałem, że są zbyt długie, zbyt krótkie lub zbyt skomplikowane. Można się poczuć trochę jak pracownik jakiegoś magazynu, który zajmuje się sprawami technicznymi, fajnie tak.
Ale przechodząc do sedna mam nadzieję, że taka forma poradnika jest dla Was zrozumiała i dogłębnie tłumaczy podstawy korzystania z Hugo, który jest znacznie bardziej zaawansowany i zostało mi więcej do opisania, lecz jest to już dla użytkowników bardziej zaawansowanych.
Zadaniem tego poradnika było jedynie wprowadzenie w świat tego frameworka, lecz myślę, że zachęci to Was do uczenia się coraz więcej o nim, tak jak mnie zachęciło do tego pisanie tego poradnika.
Źródła: https://gohugo.io/getting-started/quick-start/ https://github.com/gohugoio/hugo/releases