Nowe kolorki!
Moja propozycja kolorów wraz z przykładami.
- background: #090F15
- toolbar: #121D29
- cardBg: #101821
- anchor: #FFFFFF, co za dużo kolorów to nie zdrowo...
- buttons: #1D2937
Czas na porównanie
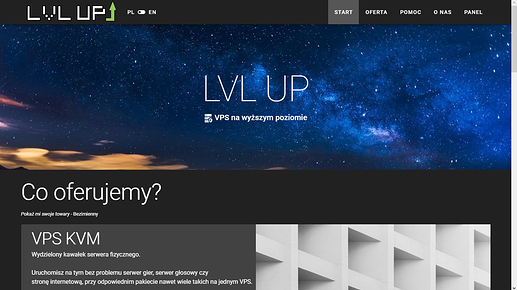
Stare
Nudny, szary kolor, niczym papier toaletowy. Na widok tej strony miałem ochotę jak najszybciej wykonać ctrl+w i nie wracać.

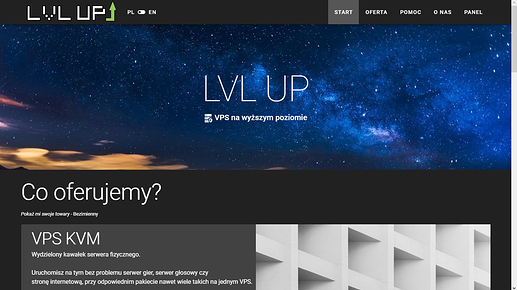
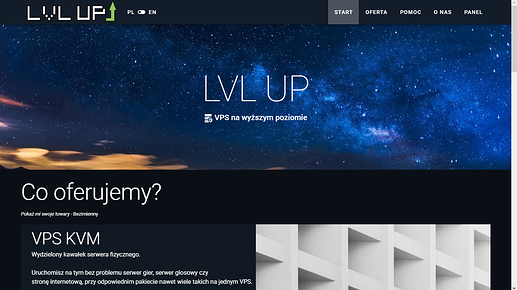
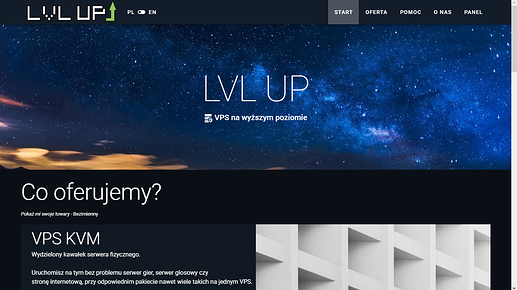
Nowe
Nowy, niebiesko-szary wygląd strony. Wygląda zdecydowanie żywiej i zdecydowanie taka kolorystyka jest lepiej odbierana przez potencjalnego klienta.

Ciekawostka: zamienienie kolorów toolbar z background daje także ciekawy efekt. Gdyby to tło okazało się za ciemne można taki myk zastosować, ewentualnie dać trochę jaśniejszy, na przykład #0C141C
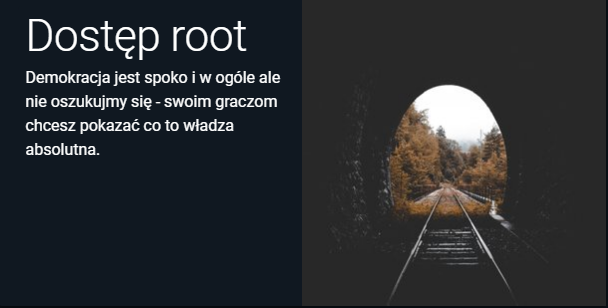
Admin mamy problem
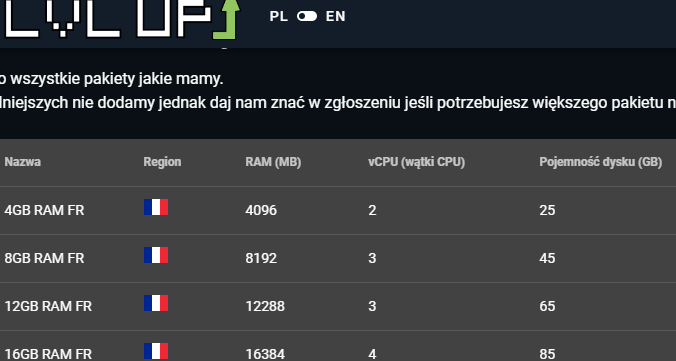
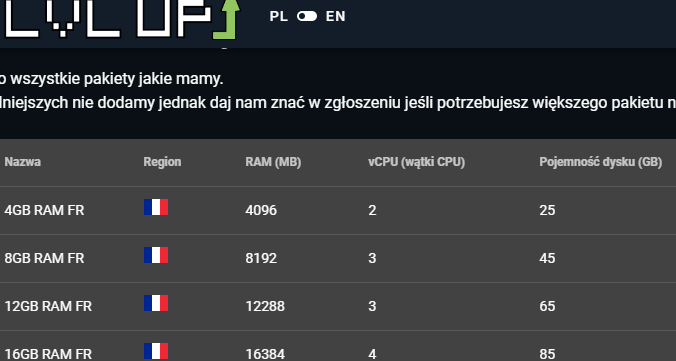
Jest element który nie zmienił kolorystyki na stronie, jest to lista:

Co bym jeszcze zmienił
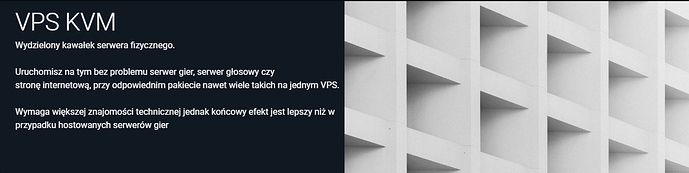
Strona po zmianie kolorów wygląda znacznie lepiej jednak nadal nie jest to efekt który bym oczekiwał w finalnym wydaniu. Na 1366x768 większość elementów jest po prostu za duża i wygląda to źle.
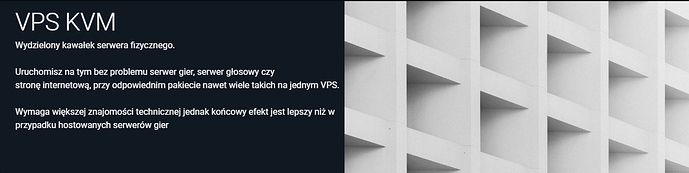
 Dałbym większy margines po lewej i prawej stronie i ogółem pomniejszył o około 25% "wnętrze" strony, czyli tekst, belki i takie tam. Można też, dla większej atrakcyjności, dodać jakieś animacje, np. dodać jakąś animację pojawiania się na "kafelki" tego typu:
Dałbym większy margines po lewej i prawej stronie i ogółem pomniejszył o około 25% "wnętrze" strony, czyli tekst, belki i takie tam. Można też, dla większej atrakcyjności, dodać jakieś animacje, np. dodać jakąś animację pojawiania się na "kafelki" tego typu:

 Wtedy klient odbiera to jako szybkie i ładne działanie strony mimo iż w praktyce trwa to nieco dłużej, to jednak wygląda lepiej.
Wtedy klient odbiera to jako szybkie i ładne działanie strony mimo iż w praktyce trwa to nieco dłużej, to jednak wygląda lepiej.
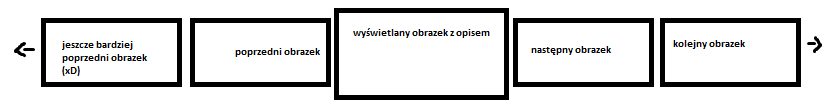
Czegoś mi też brakuje. Dodałbym, idąc śladami poprzedniej strony, jakieś przewijające się obrazki przedstawiające mniej więcej ofertę. Można to zrobić też w tym stylu:
 Problem polega na tym że strona
Problem polega na tym że strona nie jest dynamiczna jest dynamiczna tylko na stronie "O nas" gdzie jest licznik, co też ma wpływ na to jak klient ją odbiera.
**Więcej informacji
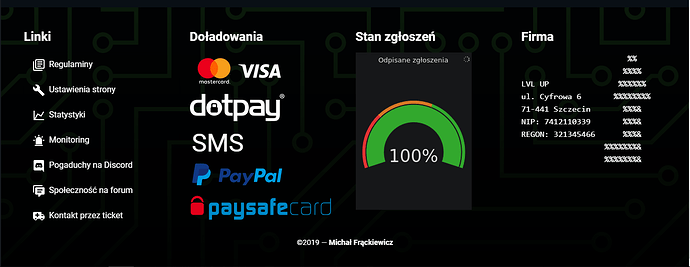
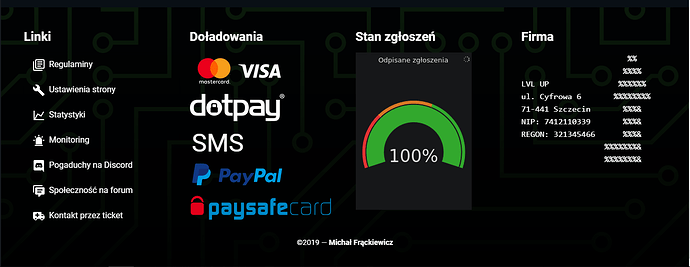
Nie podoba mi się stopka, jest po prostu brzydka. Najprawdopodobniej problem leży po stronie zastosowanego tam obrazka, który po prostu tam nie pasuje:

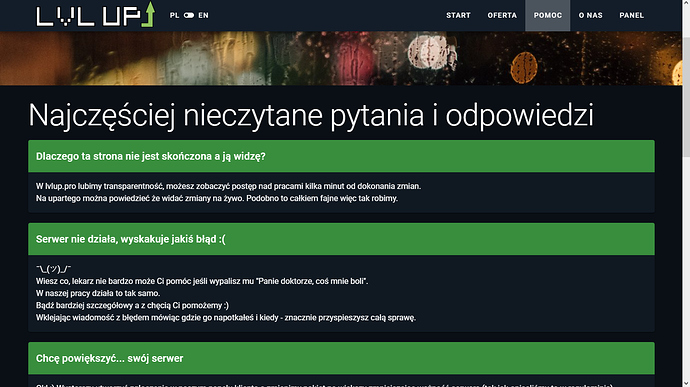
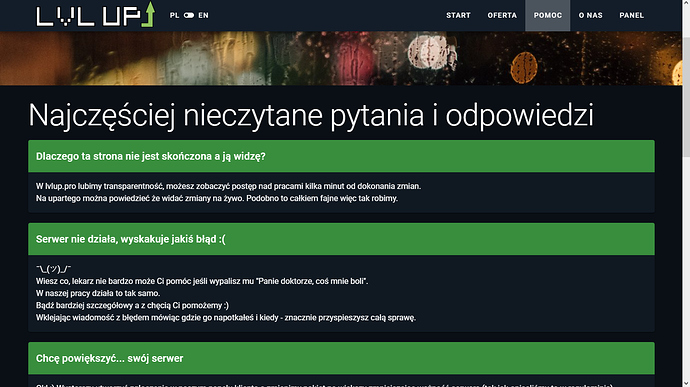
Na stronie pomocy obrazek też jest do wymiany, przy tym obecnym ledwo widać tekst, nie wygląda to za dobrze

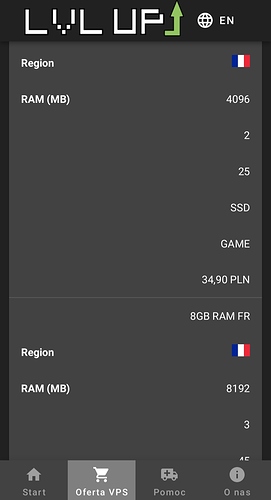
Strona oferty jest... głupia
Strona oferty powinna być prosta. Wszystko przedstawione prostym sposobem, bez haczyków, jednak tak, by były wszystkie potrzebne informacje. Aktualnie wygląda to koszmarnie, komplikuje odbiór tej strony i powoduje zirytowanie, przez co prędzej ma się ochotę krzyknąć i wyjść, niż coś kupić. Kwestię wyglądu strony oferty proponuję przedyskutować, a najlepiej to utworzyć nowy wątek dla dyskusji na temat pozostałych elementów strony.
Edycja:
Dodałbym jeszcze coś takiego, że toolbar jest przezroczysty do póki nie zjedziemy na dół, gdzie zaczyna się już tło. Jest to dość powszechne i wygląda w porządku.



 Dałbym większy margines po lewej i prawej stronie i ogółem pomniejszył o około 25% "wnętrze" strony, czyli tekst, belki i takie tam. Można też, dla większej atrakcyjności, dodać jakieś animacje, np. dodać jakąś animację pojawiania się na "kafelki" tego typu:
Dałbym większy margines po lewej i prawej stronie i ogółem pomniejszył o około 25% "wnętrze" strony, czyli tekst, belki i takie tam. Można też, dla większej atrakcyjności, dodać jakieś animacje, np. dodać jakąś animację pojawiania się na "kafelki" tego typu:

 Wtedy klient odbiera to jako szybkie i ładne działanie strony mimo iż w praktyce trwa to nieco dłużej, to jednak wygląda lepiej.
Wtedy klient odbiera to jako szybkie i ładne działanie strony mimo iż w praktyce trwa to nieco dłużej, to jednak wygląda lepiej. Problem polega na tym że strona
Problem polega na tym że strona