Dobieranie kolorów do projektu
Witam was w kolejnym poradniku. Omówię dzisiaj kwestię, którą zaproponował mi @SystemZ (dzięki!) czyli dobieranie kolorów.
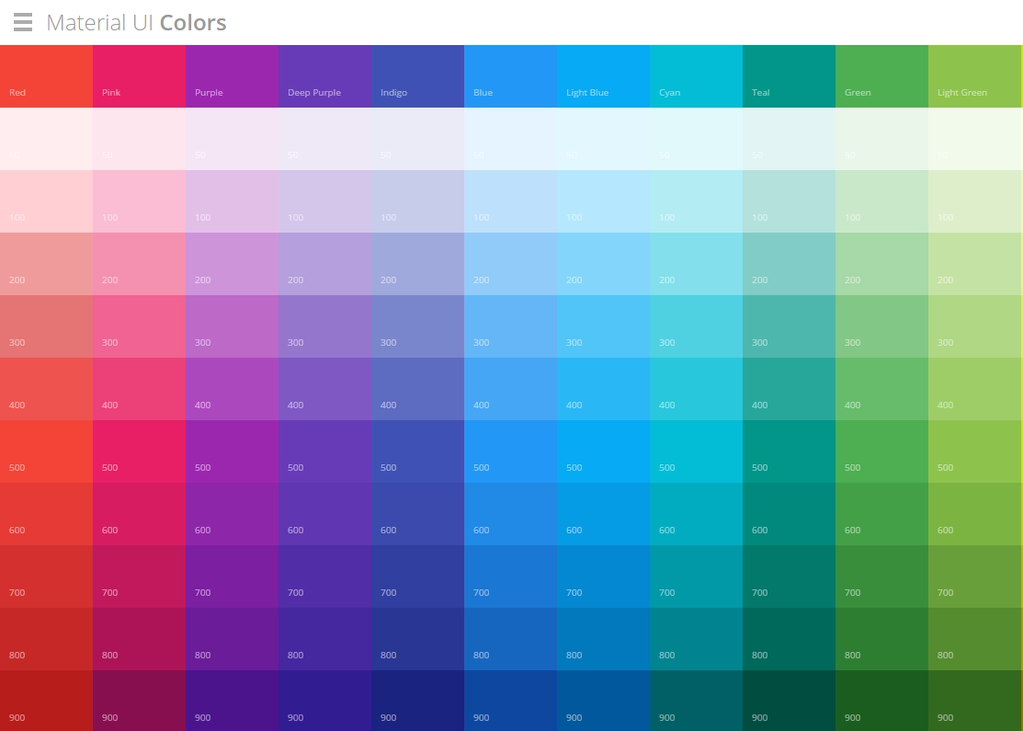
Kolejny bardzo ważny element jeżeli mówimy o tworzeniu grafik. Szczerze mówiąc to kieruję się jedną zasadą jeśli chodzi o kolory. "Płynne przejścia" pomiędzy kolorami. Niżej podeślę wam tabelki, którymi się posługuję przy wyborze.


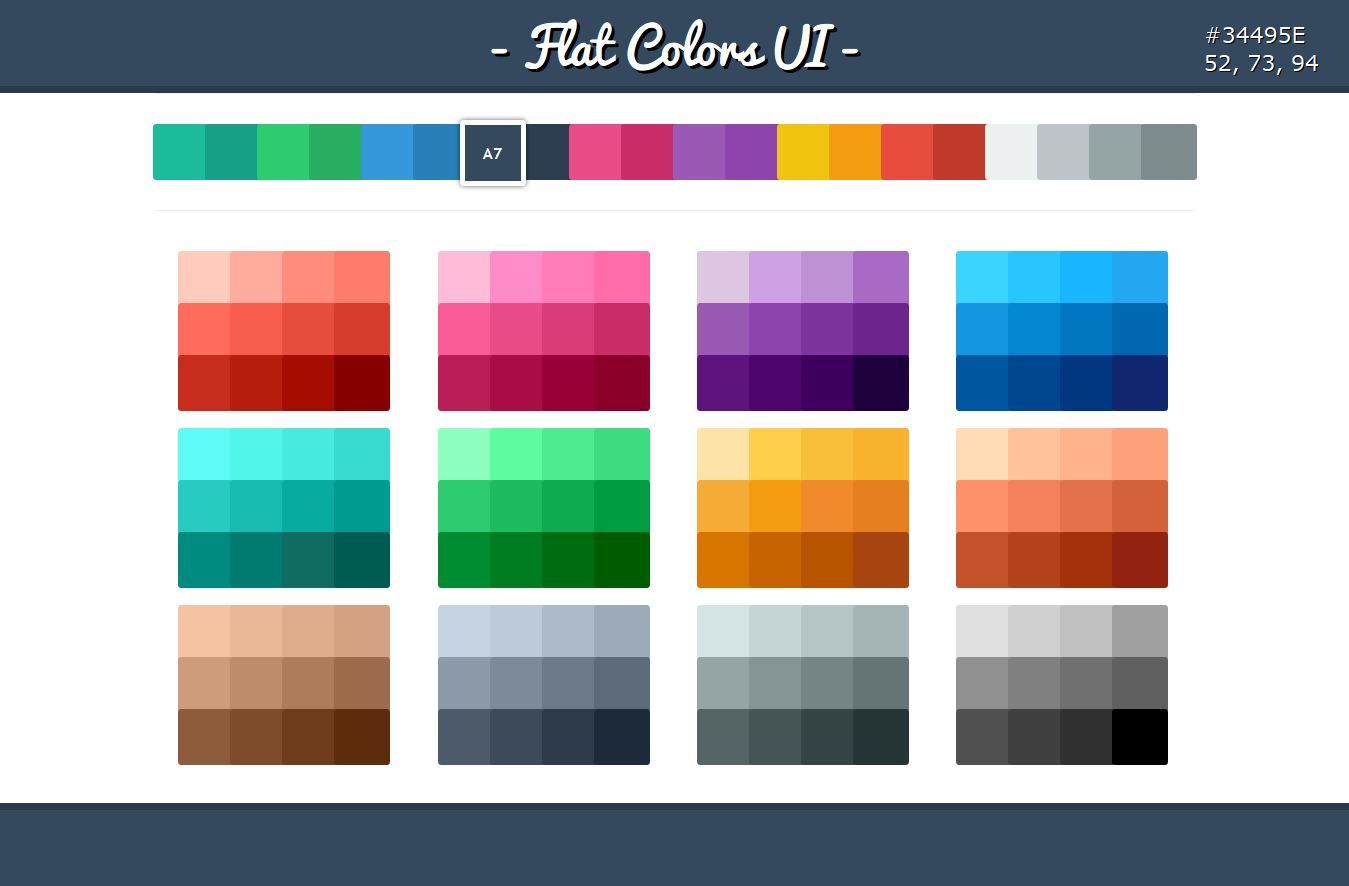
Są to tabelki z kolorami pod dany styl graficzny (flat/material) ale nikt wam nie zabroni wykorzystywać ich przy swoich normalnych pracach. Używam ich od dawna i świetnie mi służą. Wystarczy wybierać kolory, które się komponują i które ładnie przechodzą pomiędzy sobą.
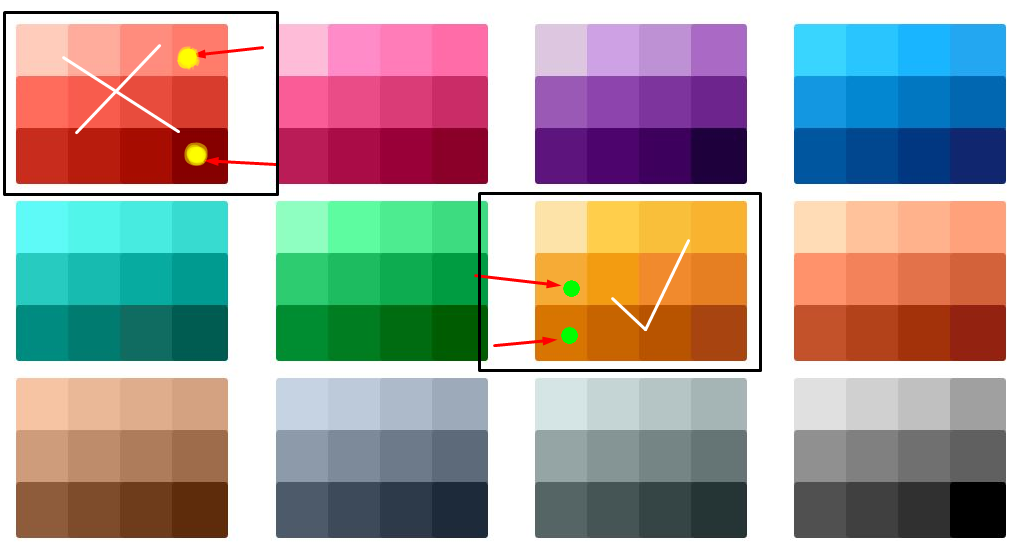
Przykład "płynności" kolorów:
 Chodzi oczywiście o te kwadraciki z kolorami, a nie kółeczka. 😛
Chodzi oczywiście o te kwadraciki z kolorami, a nie kółeczka. 😛
Standardowo przykład jak NIE dobierać kolorów: https://scontent-waw1-1.xx.fbcdn.net/v/t1.0-9/13332760_1808689736028650_5980918833381525136_n.jpg?oh=cdc7a74579af5f1699a9a71984fd3d77&oe=57C64B8D
W tle jest żółty, pomarańczowy i limonkowy, a w tekst jest np. fioletowy czy niebieski. Te kolory ze sobą nie współgrają i są po prostu brzydkie.
Taki krótki poradnik odnośnie dobierania kolorów, bo to nie żadna sztuka tylko po prostu trzeba mieć skąd kolory czerpać.
Dziś pojawi się coś jeszcze o mockupach ew. o renderach. 👍
 To moja sygnaturka z mpcforum (robiona przez kolegę). Kolorystyka jest czerwono pomarańczowo ciemna, więc napis jest biały by był widoczny i nie mieszał się z resztą sygnaturki.
To moja sygnaturka z mpcforum (robiona przez kolegę). Kolorystyka jest czerwono pomarańczowo ciemna, więc napis jest biały by był widoczny i nie mieszał się z resztą sygnaturki. Tu inna sygnaturka której używałem (też robiona przez kogoś innego, bo nie umiem robić sygnaturek).
Jest dużo niebieskiego i kolorów podchodnych od niego, w miejscu napisu jest już "błysk" białym kolorem, więc by napis się komponował to został nałożony obrys.
Tu inna sygnaturka której używałem (też robiona przez kogoś innego, bo nie umiem robić sygnaturek).
Jest dużo niebieskiego i kolorów podchodnych od niego, w miejscu napisu jest już "błysk" białym kolorem, więc by napis się komponował to został nałożony obrys.