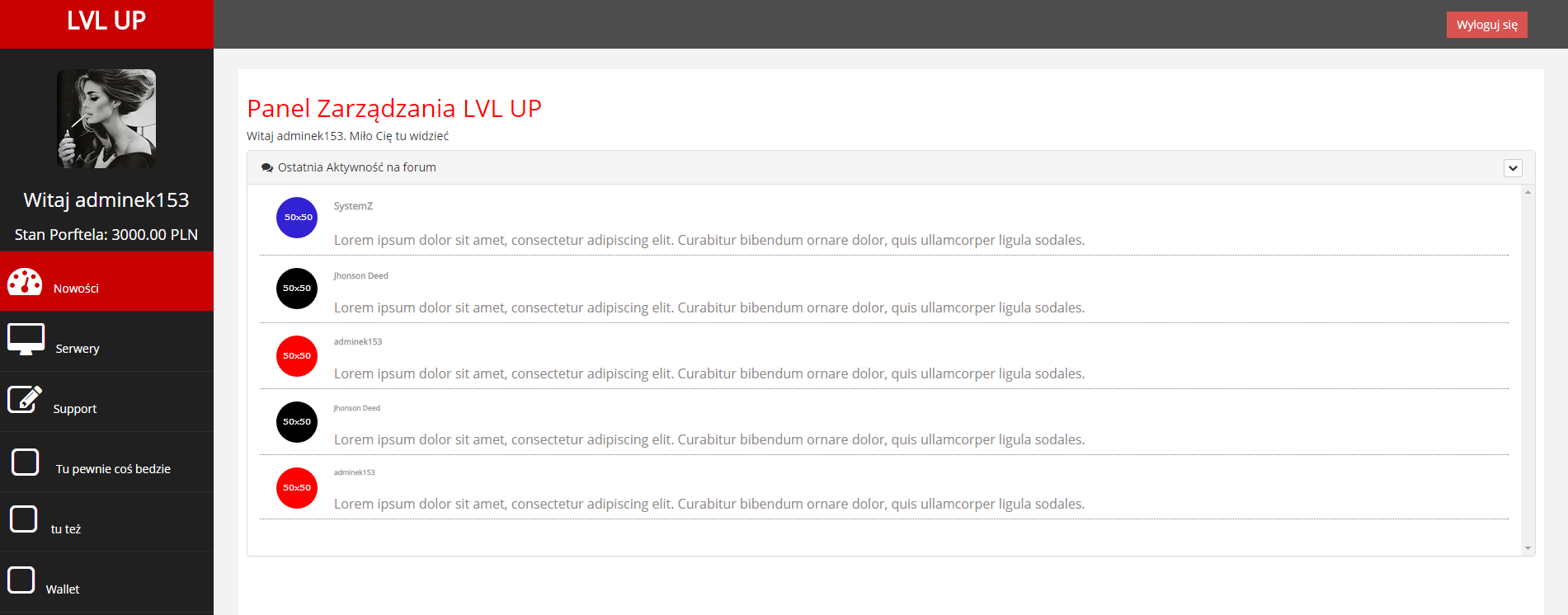
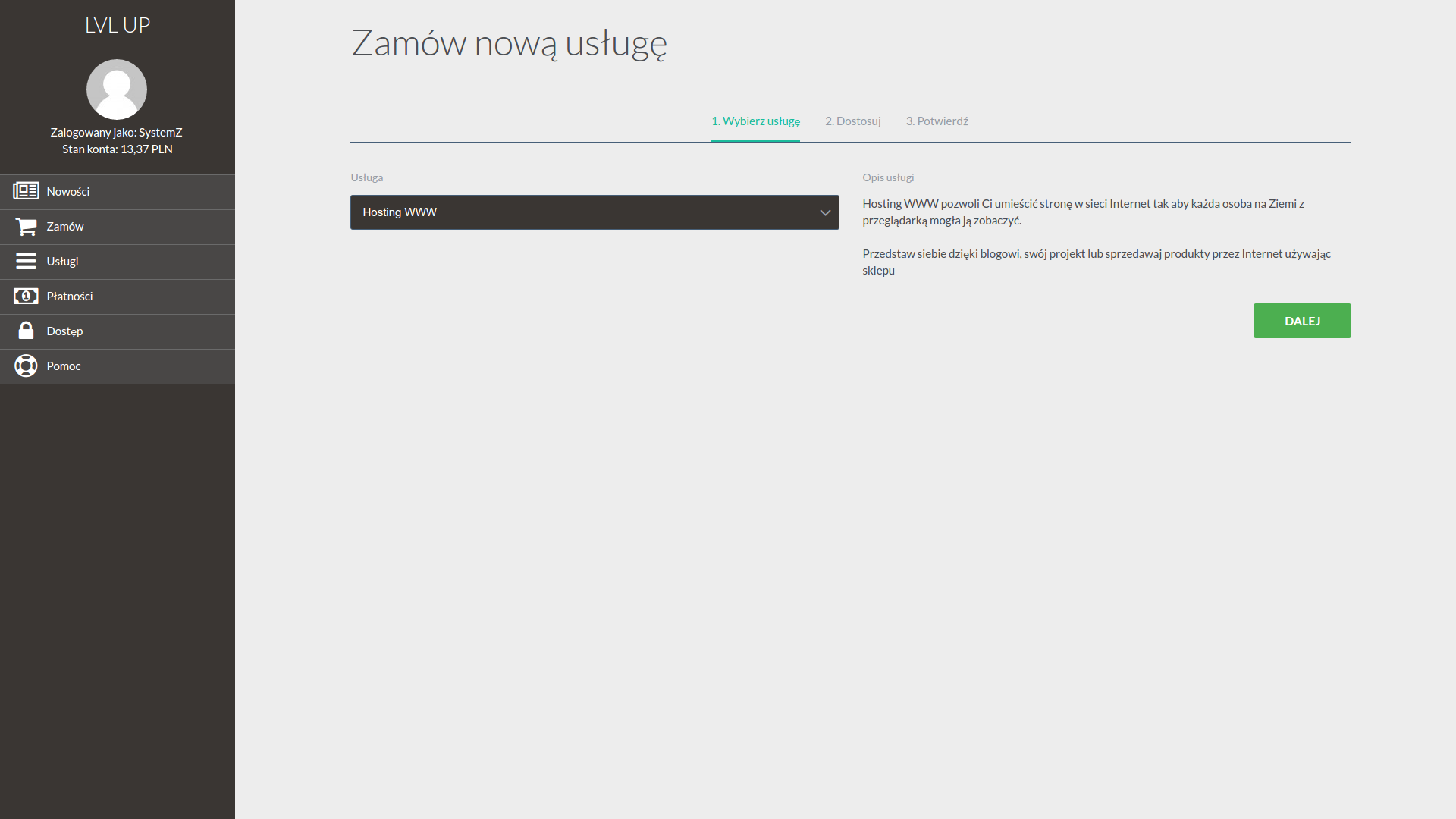
Nie wiem czy zrobił to inny hosting w Polsce ale mam przyjemność zaprezentować frontend panelu klienta na licencji opensource, w tym wypadku jest to MIT
MIT to bardzo liberalna i przyjazna licencja zarówno dla developera jak i korzystających z kodu gdzie można nawet: ściągnąć, zmodyfikować kod oraz go sprzedawać, wystarczy tylko zaznaczyć autorstwo projektu.

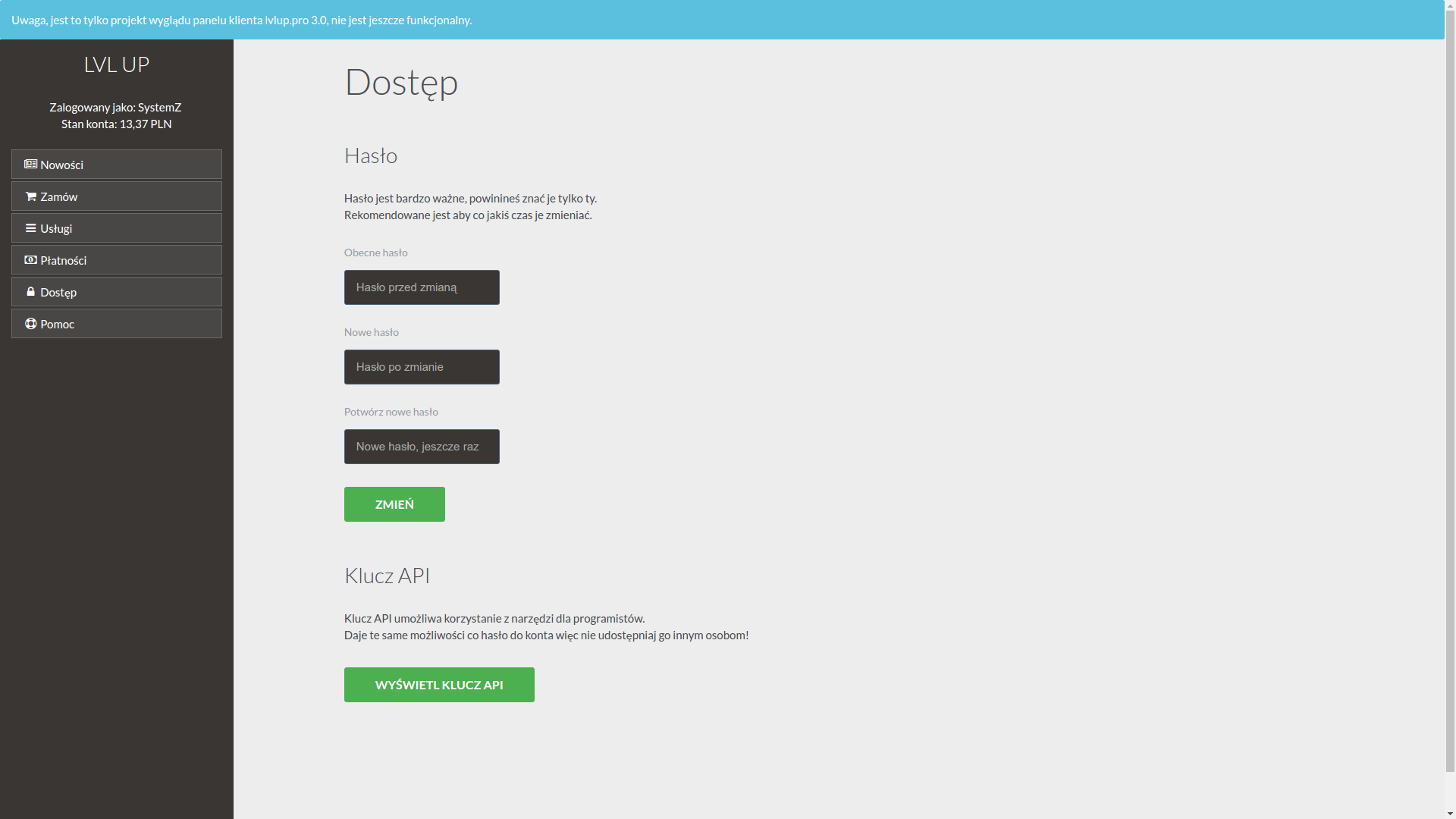
Obecną zbudowaną wersję można obejrzeć na http://demo.lvlup.pro Polecam zawsze użyć Ctrl + F5 aby wczytać najnowszą wersję. Aktualizacja kodu jest co dzień lub kilka.
Cały kod można znaleźć na GitHub: https://github.com/lvlup-pro/spawn-frontend
Z chęcią wysłucham opinii odnośnie wyglądu.
Jest sporo błędów i generalnie to nawet nie jest jeszcze czas na ich zgłaszanie, bardziej chodzi mi o to czy podoba wam się kierunek w którym to podąża, szybkość na urządzeniach mobilnych oraz kolorystyka.
Przez jakiś ostatni rok lub więcej planowałem znalezienie i użycie elementów które będą bardzo szybkie gdyż powolność strony to moim zdaniem jeden z najbardziej irytujących czynników. Wygląda na to że wreszcie udało mi się znaleźć elementy które spełniają moje wymagania i skleić je w całość. Póki co nie jest tu używane nawet jQuery co czyni rozwiązanie lekkim.


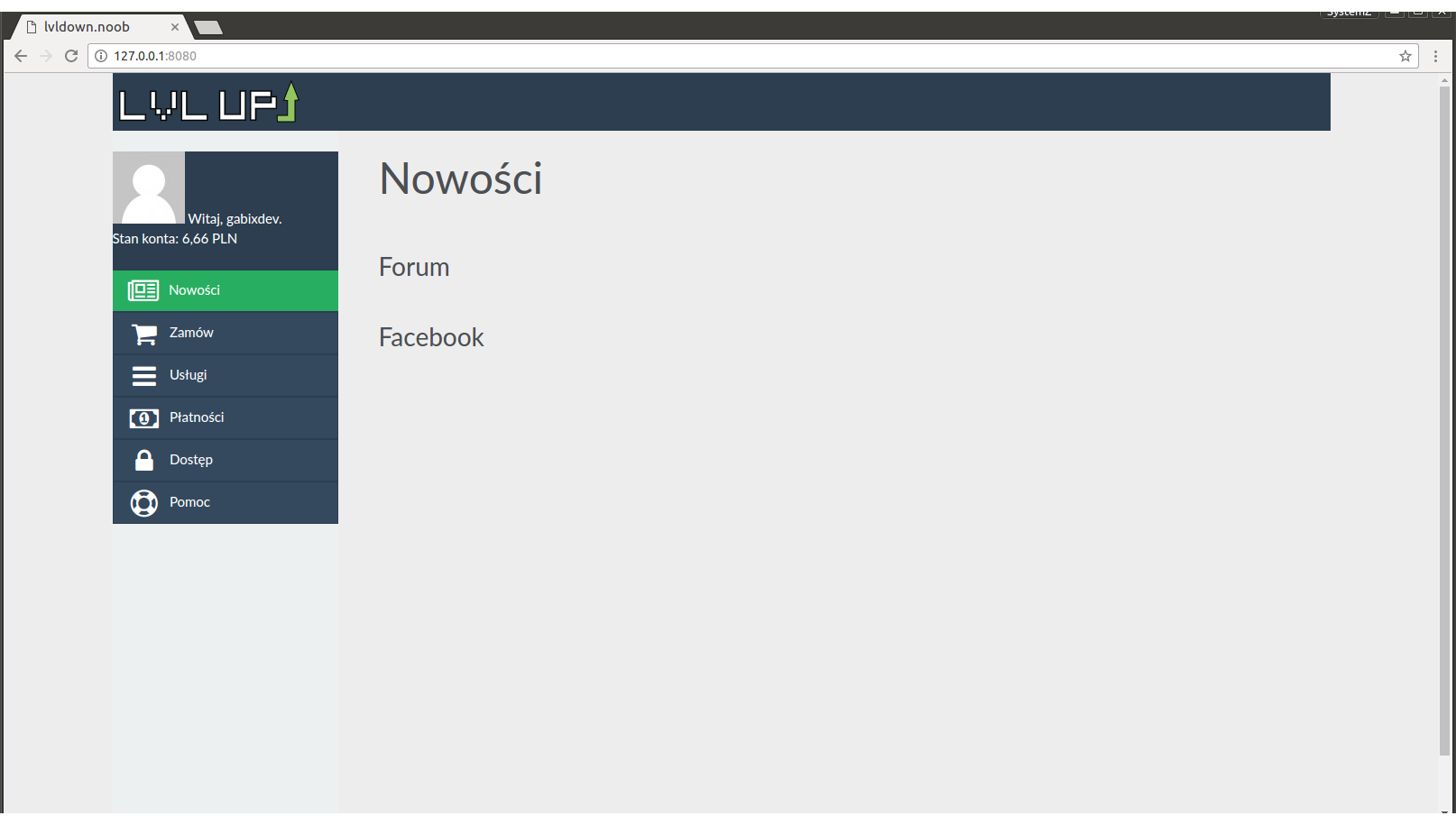
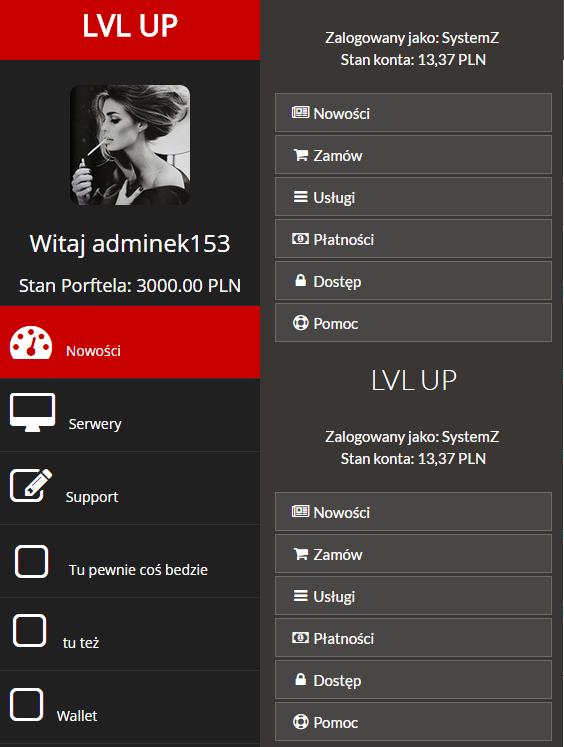
 Chodzi mi głównie o samo menu - jak dla mnie lepiej się prezentuje niż to z propozycji.
Chodzi mi głównie o samo menu - jak dla mnie lepiej się prezentuje niż to z propozycji. - Mój panel 2 razy większy.
- Mój panel 2 razy większy.
 Warto by przemyśleć czy ten fragment jest potrzebny do zgłoszenia... Pomysł jakiś to jest, lecz pewnie 40% zgłoszeń dotyczy zamówień, błędów czy sugestii i nie będzie to potrzebne do wypełnienia. Można dodać to może jako opcjonalne do wypełnienia?
Warto by przemyśleć czy ten fragment jest potrzebny do zgłoszenia... Pomysł jakiś to jest, lecz pewnie 40% zgłoszeń dotyczy zamówień, błędów czy sugestii i nie będzie to potrzebne do wypełnienia. Można dodać to może jako opcjonalne do wypełnienia? Może to mogło by pomóc zarówno stronie odpowiadającej na zgłoszenia jak i je piszące :slight_smile:
Może to mogło by pomóc zarówno stronie odpowiadającej na zgłoszenia jak i je piszące :slight_smile: