Witam :slight_smile:
Od pewnego czasu, na mojej stronie jest formularz kontaktowy, który NIE MIAŁ widgetu reCaptcha (od lutego tylko dwa boty napisały coś do mnie 😛). Postanowiłem go (widget) wprowadzić, lecz naptokałem się na problem z jego rozmiarem. Na komputerach jest wszystko ok - jest na środku. Na telefonach jest prawie ok :/ Wychodzi trochę poza content. Próbowałem na różne sposoby i nie daje rady :/ Proszę o pomoc. Załączam zdjęcie ;)

Responsywny widget reCaptcha
[code].g-recaptcha { transform: scale(0.77); -webkit-transform: scale(0.77); transform-origin: 0 0; -webkit-transform-origin :0 0; }[/code] Zamknięcie w [code]@media screen and (max-height: 575px) {}[/code] będzie dobrym pomysłem
Mnie tez captcha nie lubi, ogólnie ciężko ją formatować :l
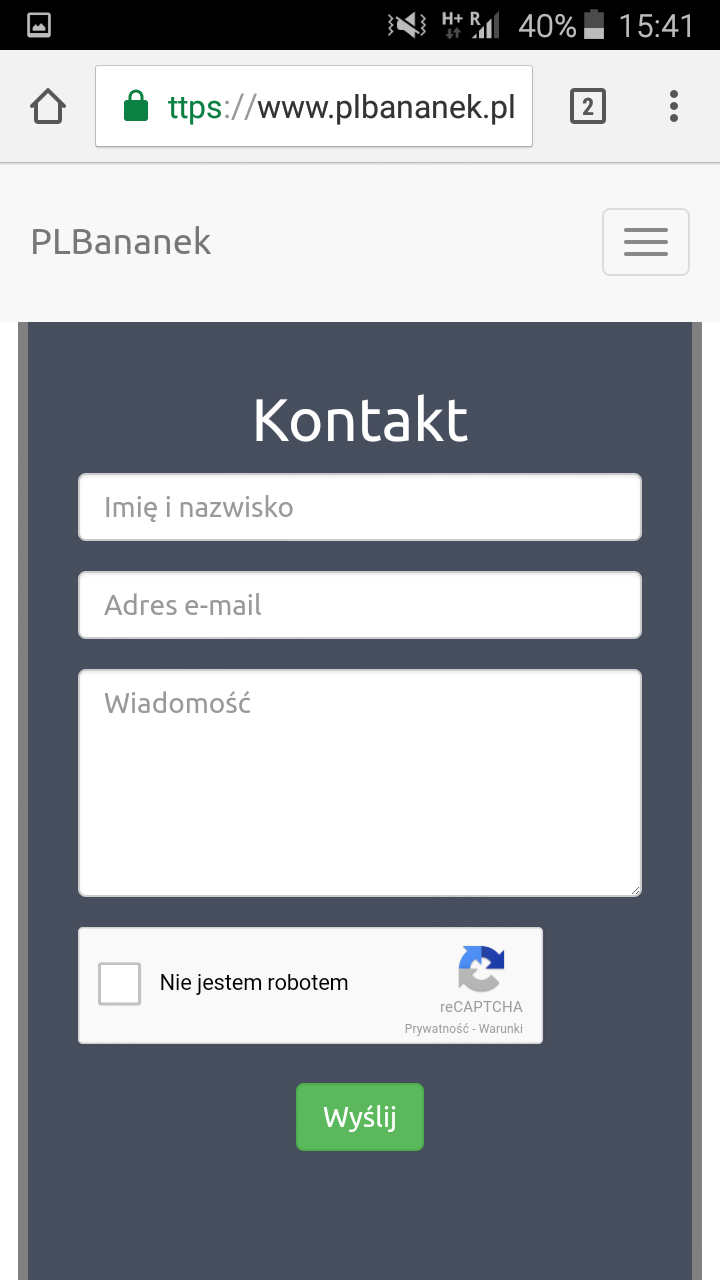
Prawie dobrze 😕
Tylko nie chce się wyśrodkować :/
Użyłem margin itp. i nie łapie 😕

Prosto z kiciusie.pl/rejestracja:
[code] Aby wypelnic captcha wlacz JavaScript! [/code] [code].center-mobile{text-align:center;} .g-recaptcha{display:inline-block;}[/code]
Albo ja coś źle robię, albo mnie nawet CSS nie lubi :/

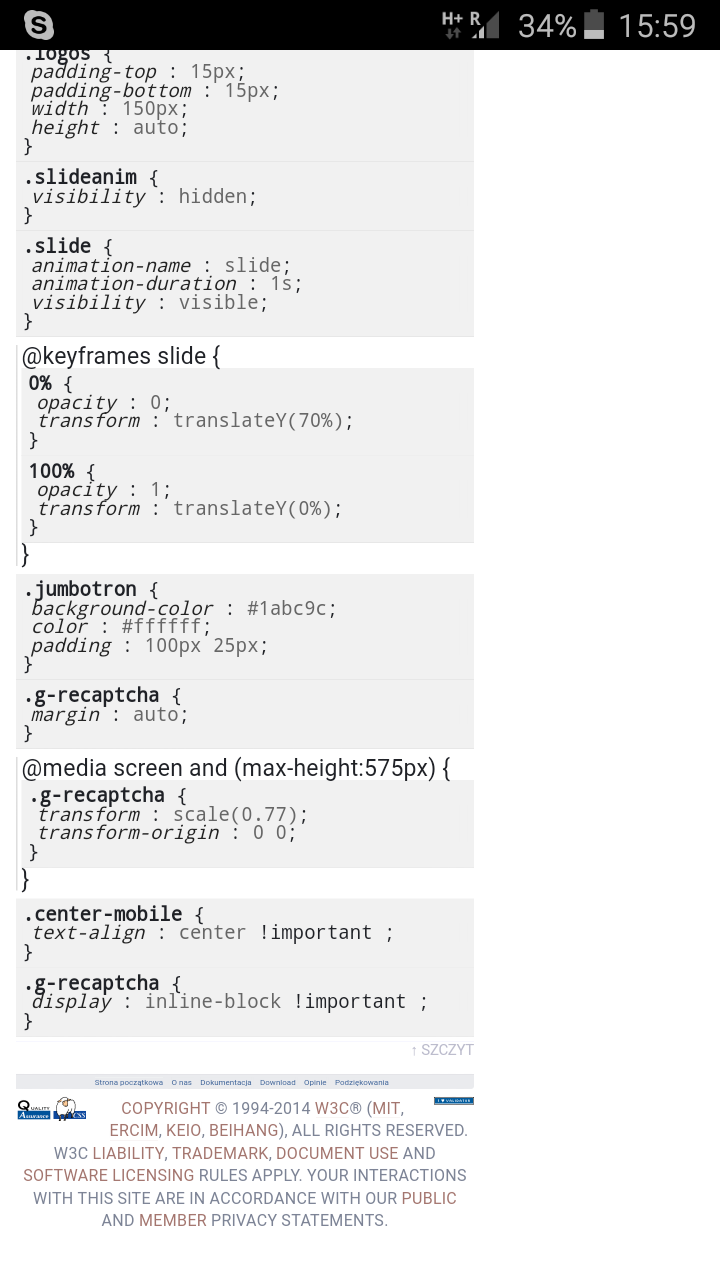
Edit 1: wait? What? XD Coś się CSS nie zgadza.
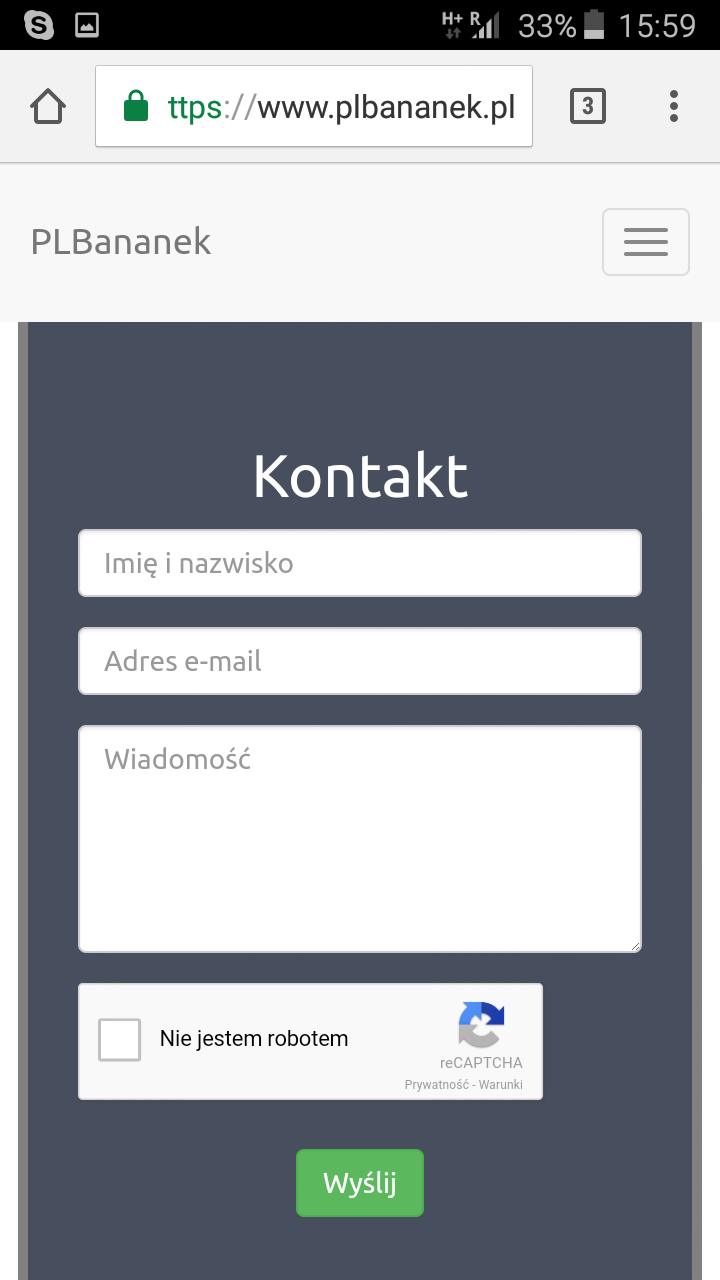
I efekt

Niestety nie środkuje mi widgetu 😕
Cache?

Czyszczone było :O Nawet w trybie prywatnym? No nic... wyczyszczę jeszcze raz :)
 Nawet zmiana przeglądarki, wyczyszczenie cache nie pomogło 😕
Nawet zmiana przeglądarki, wyczyszczenie cache nie pomogło 😕
Sprawdziłem - u mnie na telefonie też to nie działa, ale niestety nie jestem w stanie powiedzieć co jest przyczyną problemu.
Poradziłem sobie 😛 Oto wyjaśnienie:
.g-recaptcha-outer {
text-align: center !important;
border-radius: 4px !important;
background: #f9f9f9 !important;
border-style: solid !important;
border-color: #37474f !important;
border-width: 1px !important;
border-bottom-width: 2px !important;
}
.g-recaptcha-inner {
width: 154px !important;
height: 82px !important;
overflow: hidden !important;
margin: 0 auto !important;
}
.g-recaptcha {
position:relative !important;
left: -2px !important;
top: -1px !important;
}Widget reCaptcha dodajemy tak:
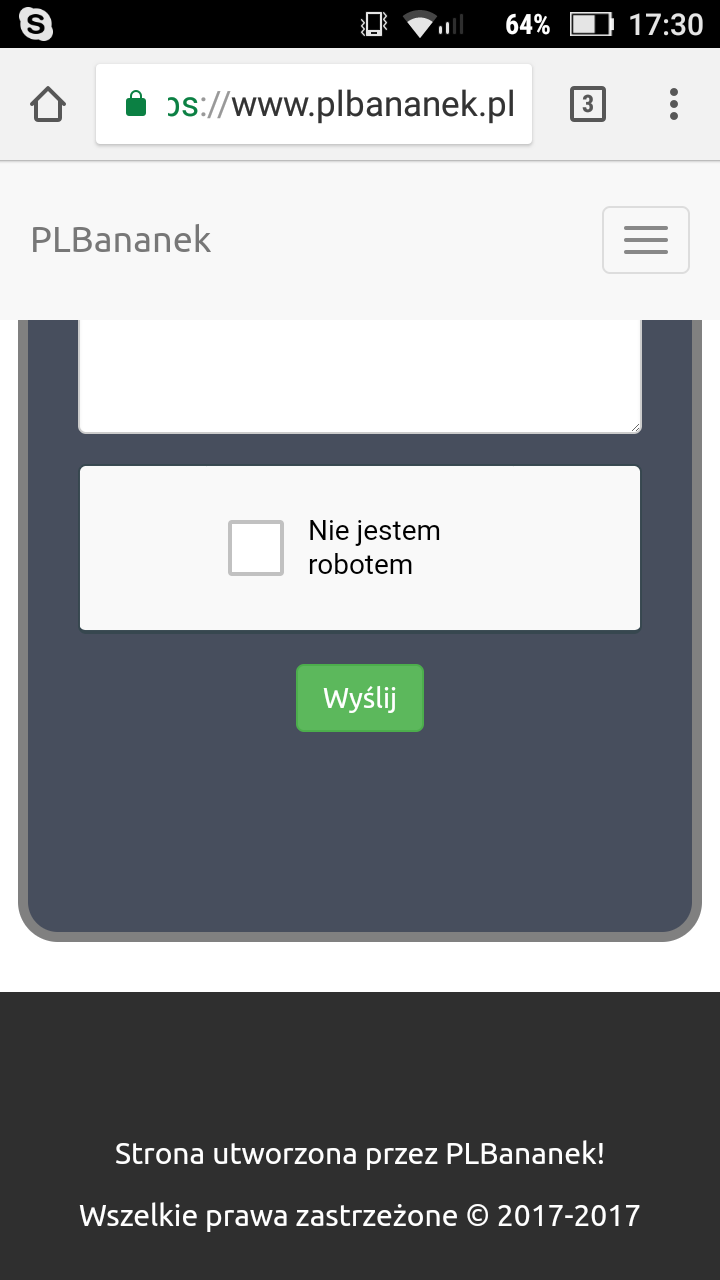
Po dodaniu mamy taki efekt:

PS. Ten kod CSS zaokrągla rogi w stylu dopasowanym do Bootstrap'a (aby to usunąć, wystarczy np. zakomentować linijkę border-radius).