Kilka razy na tydzień zdarza się takie coś, że po przejściu na stronę główną jest ona pusta :thinking:

(Odświeżenie pomaga, Chrome i Brave na Windowsie 10 oraz Androidzie 10)
Kilka razy na tydzień zdarza się takie coś, że po przejściu na stronę główną jest ona pusta :thinking:

(Odświeżenie pomaga, Chrome i Brave na Windowsie 10 oraz Androidzie 10)
Jaki URL jest dokładnie w przeglądarce w takim momencie?
Jest to faktycznie lvlup.pro/pl/ czy raczej www.lvlup.pro/pl/ ?
Czy w konsoli JS czy zakładce odnośnie requestów HTTP w narzędziach dla dev jest wtedy przedstawiany jakiś błąd ?
Niestety ostatnio panuje moda na niedokładne informacje w pasku adresu przeglądarki np. ucinanie subdomen a to potężnie utrudnia diagnostykę :frowning_face: W naszym przypadku te subdomeny i różne ścieżki mogą być nawet na 3 różnych serwerach.
SystemZ:
Jaki URL jest dokładnie w przeglądarce w takim momencie? Jest to faktycznie
lvlup.pro/pl/czy raczejwww.lvlup.pro/pl/? Niestety nie zwróciłem na to uwagi 😦 EDIT: domyślam się że wersja z www, ponieważ gdy strona działa również pokazuje się to w taki sposób, a przy próbie edycji jednak jest www 😉
SystemZ:
Czy w konsoli JS czy zakładce odnośnie requestów HTTP w narzędziach dla dev jest wtedy przedstawiany jakiś błąd ? Na telefonie i tak bym tego nie sprawdził, napiszę gdy stanie mi się tak na PC, ewentualnie może ktoś inny trafi na taki błąd 🙂
KMatuszak:
EDIT: domyślam się że wersja z www, ponieważ gdy strona działa również pokazuje się to w taki sposób, a przy próbie edycji jednak jest www
Obie subdomeny mogą mieć takie sytuacje, na dodatek z różnych powodów 😟
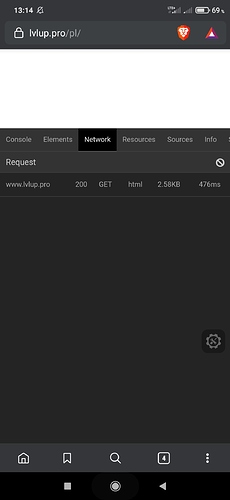
Dziś znowu się tak stało, dokładny adres to https://www.lvlup.pro/pl/.
Niestety znowu na telefonie więc nie jestem w stanie sprawdzić konsoli.
Co ciekawe, tytuł karty to LVL UP, przy poprawnie załadowanej stronie jest to Strona główna - LVL UP.
EDIT: Korzystając z czegoś takiego https://github.com/liriliri/eruda uruchomiłem konsolę dev, wygląda to tak:

Na Chrome na Androida wszystko działa. U mnie błąd nie występuje. Przez chwilę jest białe tło, ale potem strona się ładuje.Testowałem też w trybie prywatnym żeby mieć pewność, że u mnie tego nie ma. Może to nie kwestia przeglądarki, a coś się zmieniło wewnątrz systemu i ta zmiana wpływa na przeglądarkę, bo ja mam Androida 8, a ty Androida 10.
Przeczytaj dokładnie temat, nie występuje to zawsze tylko czasami 🙂
Ta, ale testowałem to kilka razy, ani razu nie mogłem wywołać ;p
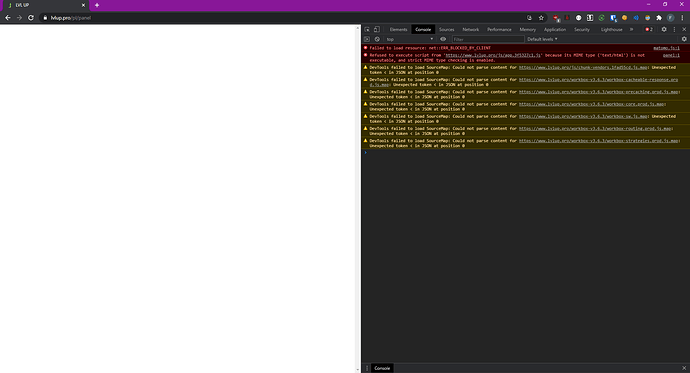
Dziś problem wystąpił u mnie w przeglądarce Chrome na PC
Wersja przeglądarki:
Wersja 88.0.4324.190 (Oficjalna wersja) (64-bitowa)System operacyjny:
Windows 10Zainstalowane dodatki:
Anti TestportalBitwarden - darmowy menedżer hasełDark ReaderEditThisCookieh264ifyJSON FormatterLibPlus - rozszerzenie do LibrusauBlock OriginVolume Master - kontroler głośnościPrawdopodobnie jednak żaden z nich nie jest problemem ponieważ zdarza się to również na telefonie gdzie żadnych dodatków nie ma :thinking:
Zrzut ekranu przedstawiający problem i logi w konsoli:

Konsola widoczna na screenie sporo mi wyjaśnia co miało miejsce. Jednak ze stronami/aplikacjami PWA jest to na tyle złożone, że będzie potrzebne ustalenie czasu zdarzeń aby to potwierdzić :harold:
Update panelu wyszedł około 17:50, wtedy też czyściłem cache po stronie cloudflare więc plik .js do którego chciała się odwołać Twoja przeglądarka nie istniał powiedzmy już około 17:55.
Przeglądarka, jeśli jest uruchomiona, w przypadku Chrome chyba też potrafi bez widocznego okna dla użytkownika - odświeżać w tle co jakiś czas i aktualizować aplikacje PWA takie jak np. nasz panel klienta i strona. Jeśli taki update miał miejsce to błąd nie powinien występować.
Mam wrażenie, że miałeś wyłączony komputer/przeglądarkę w porze aktualizacji panelu czyli tej 17:55 i tak zostało do momentu aż włączyłeś przeglądarkę przed północą i była to jedna z pierwszych stron które uruchomiłeś. Powiedzmy 5 min po włączeniu przeglądarki więc przeglądarka miała jeszcze URLe do starszych zasobów które nie istniały. Czy tak faktycznie było?
SystemZ:
Mam wrażenie, że miałeś wyłączony komputer/przeglądarkę w porze aktualizacji panelu czyli tej 17:55

Korzystałem cały czas z przeglądarki do około 17:56, po tym czasie zamknąłem ją i uruchomiłem o 18:38.
SystemZ:
i tak zostało do momentu aż włączyłeś przeglądarkę przed północą i była to jedna z pierwszych stron które uruchomiłeś. nope, caly czas korzystałem z przeglądarki po tym jak uruchomiłem ją o 18:38
SystemZ:
Czy tak faktycznie było? troche tak, troche nie :thinking:
Po dłuższej analizie tej instancji błędu wygląda na to, że nie jest to bezpośrednio kwestia aplikacji PWA jako takiej co pierwotnie zakładałem (stąd te moje wcześniejsze dość dziwne pytania). Bezpośrednią przyczyną jest inna polityka cache dla plików .html i .js. Ta jest skutkiem ubocznym konfiguracji nastawioną na skuteczność obrony przed atakami DDoS warstwy 7 .
Nasza strona jest dynamicznie generowana po stronie klienta. Oznacza to, że na początku strona zawsze jest "pusta" czyli widzimy biały dokument. Dopiero z upływem czasu jest wypełniana treścią, trwa to dość krótko i często nie jest widoczne. W przypadku tego błędu, dokument nie przechodzi do następnego etapu wypełnienia go treścią używając JS bo go nie wczytało 😅
W przedstawionej sytuacji na screenie wyżej, w momencie gdy użytkownik otrzymuje z serwera naszego lub cloudflare wersje cache pliku html, jest on przestarzały a pliki .js i .css pod URLami wskazanymi w starej wersji pliku html już nie istnieją. Jeszcze jeden inny błąd nie zgłasza 404 pod tym nieistniejącym linkiem do JS. Idąc dalej, zgodnie z ustaloną polityką bezpieczeństwa w nagłówkach, przeglądarka informuje o złym MIME (formacie pliku) mimo, że tak naprawdę chodzi o HTTP 404 na pliku JS.
Pracujemy już nad rozwiązaniem ale dość powoli bo jest ryzyko, że błędna wersja strony np. całkowicie niedziałająca zostanie na bliżej nieokreślony czas w cache użytkowników.
Solidnie sobie przypomniałem dlaczego wolę backend niż nowoczesny frontend :harold:
Minął ponad miesiąc od momentu gdy zastosowaliśmy wiele metod jednocześnie aby zapobiec pustej stronie: https://lvlup.rok.ovh/t/dziennik-zmian-lvlup-pro-2021/17327/#42?u=systemz
Jednocześnie od tamtej pory wypuściliśmy 8 update'ów panelu. Po tych update'ach nie widzieliśmy żadnego feedbacku w postaci screenów z białą stroną na discordzie.
Czy problem pojawił się wam chociaż kilka razy czy możemy uznać to już za rozwiązane? ☺️
U mnie problem już nie występuje.