Witam jestem początkującym programistą.
W celu nauki tworzę projekt strony internetowej z panelem do zarządzania treścią na niej.
Strona oparta będzie na szablonie ""DASHGUM FREE"" (HTML + CSpogrubiony tekstS)
Postaram się o ciągłe i systematyczne aktualizacje.
Pierwsze wersje będą dość ubogie i nieskomplikowane.
Z kolejnymi wersjami będę dodawał nowe funkcje.
UWAGA!
Strona jest w WERSJI ALPHA!
I Może Zawierać Błędy!
Każdy błąd będzie rozwiązywany z kolejnymi aktualizacjami!
Aktualne postępy można śledzić na http://viev.pl
[details="V 1.3 Alpha - Z dnia 22 stycznia 2018 roku"] ChangeLog:
-
Aktualności na stronie głównej
-
Dodawanie / usuwanie / edycja aktualności
-
Powiadomienie wyświetlane dla administratora po każdym wejściu do panelu
-
Edycja powiadomienia
-
Dodawanie administratorów
Informacje:
Syf w kodzie
Dane do logowania: login: Admin hasło: Dupa1412
Download: http://www.mediafire.com/file/4fy2bd2w1wrmd64/panel V1.3 Alpha.rar
Skan: https://www.virustotal.com/#/file/40709d697ccd49bc14eb1ad9f96780c405a9053d0b8f729196e241da783c78ae
[/details]



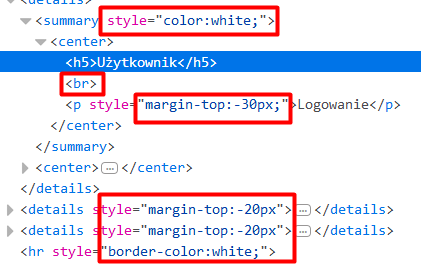
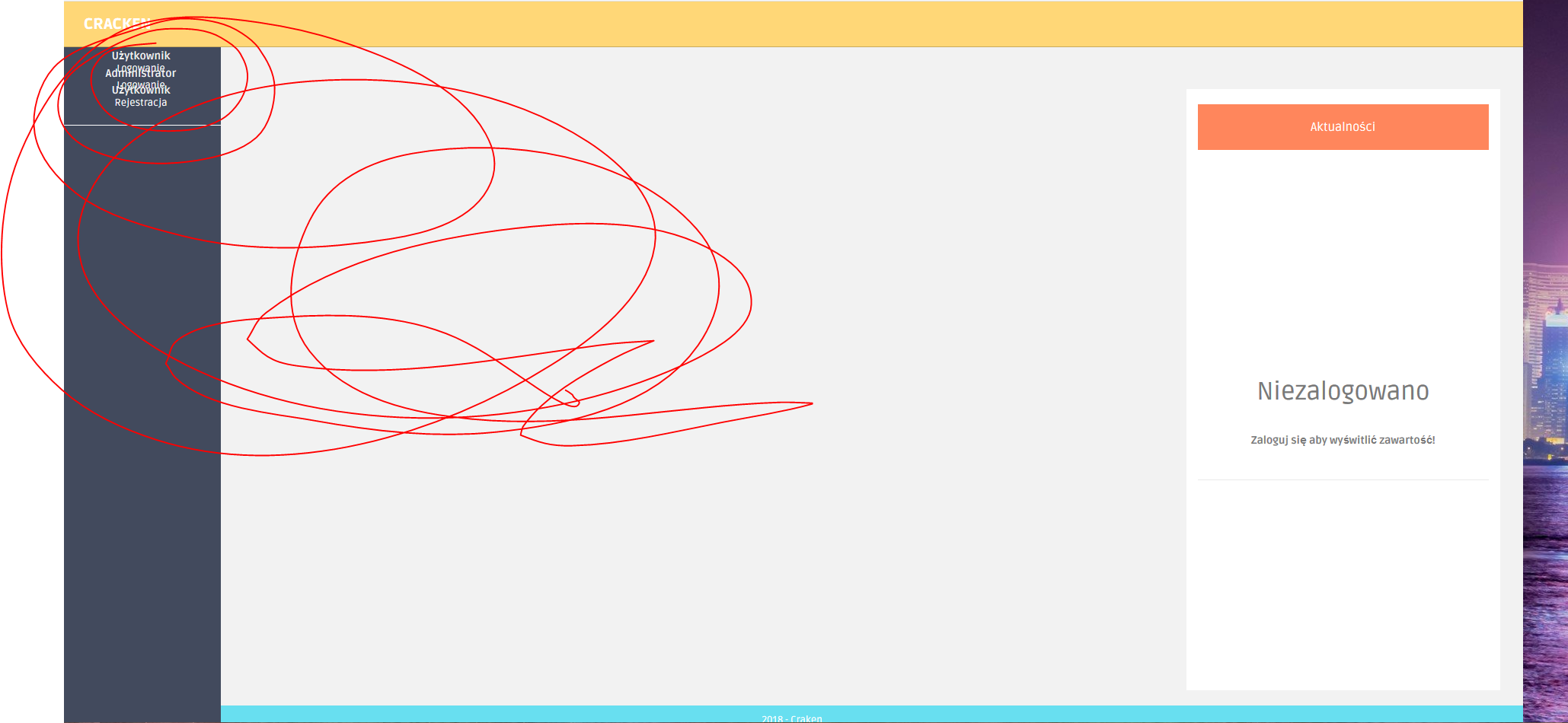
 Tutaj, po lewej na górze :D
Tutaj, po lewej na górze :D