Powoli nadchodzi długo zapowiadany panel klienta 3.0 i chciałbym podzielić się z wami postępami w tej sprawie.
W większości użytkownicy kojarzą panel klienta po wyglądzie. Był już wątek przedstawiający projekt wyglądu: https://lvlup.rok.ovh/t/projekt-nowego-panelu-klienta-v3-0/541
Z tym projektem było kilka problemów.
- kolorystyka która pasowałaby do lvlup.pro wymagała dużych zmian w kodzie stylów który pochodził od innych developerów
- te własne zmiany w kodzie byłyby bardzo bolesne przy chęci aktualizacji tego frameworka CSS
- mało gotowych do wykorzystania elementów wizualnych potrzebnych w panelu klienta co oznacza pisanie własnych, zajmuje to dużo czasu plus tworzenie ich zazwyczaj łamałoby ten już ustalony wcześniej styl co powodowałoby niespójny interfejs
Duże, bolesne i skomplikowane zmiany oznaczają dużo pracy a dość mało widocznych efektów co nie jest przyjazne ani dla was drodzy klienci ani dla mnie. Dużo lepiej jak czas jest przeznaczany na wprowadzanie nowych funkcji do panelu lub jeszcze lepszych ofert więc postanowiłem ugryźć to od innej strony.
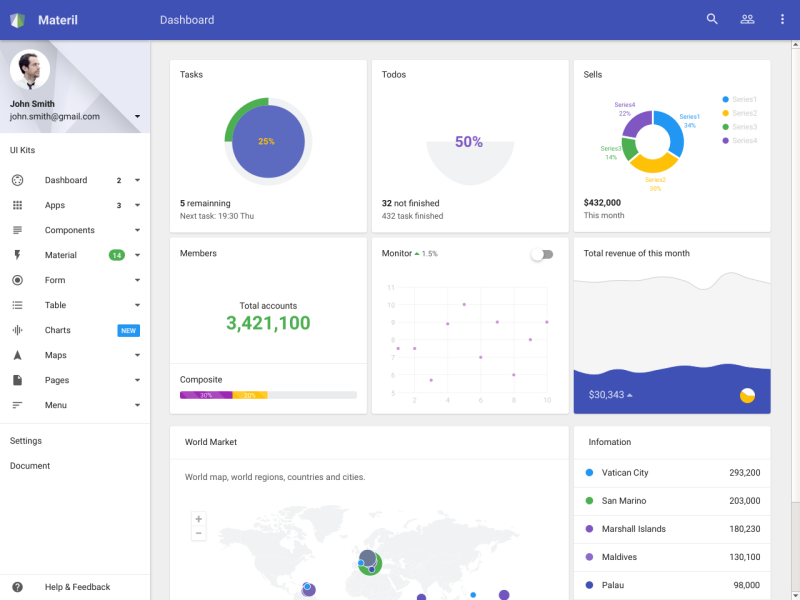
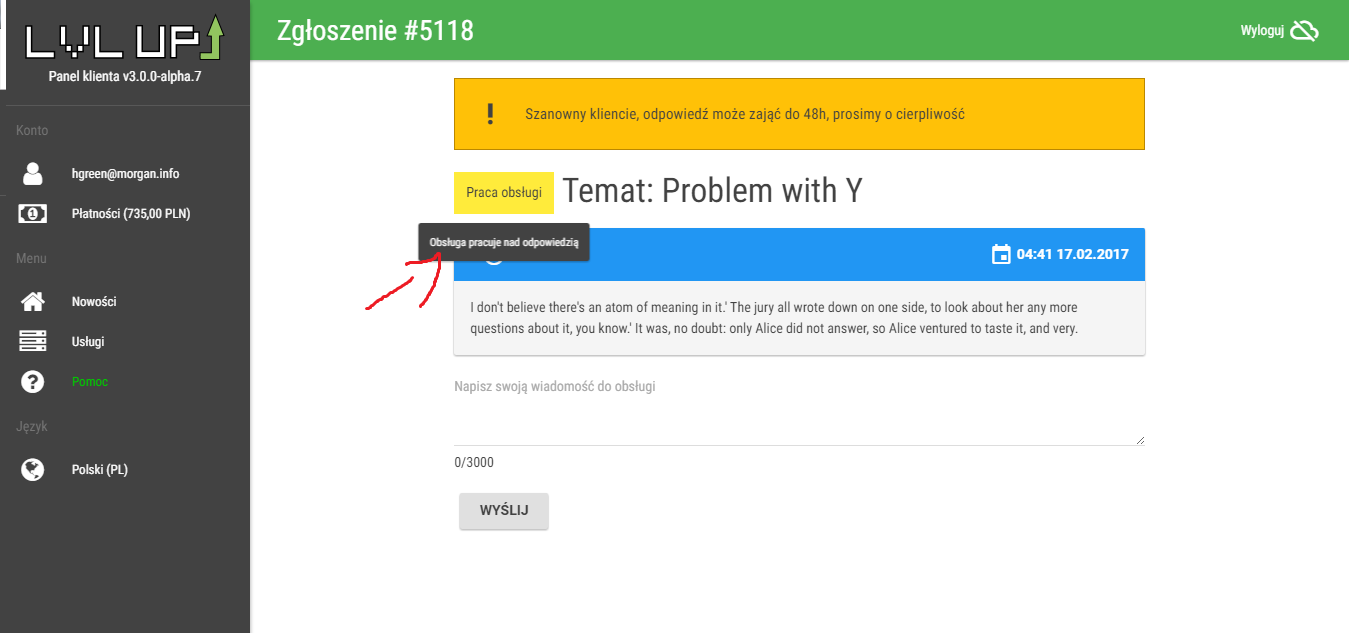
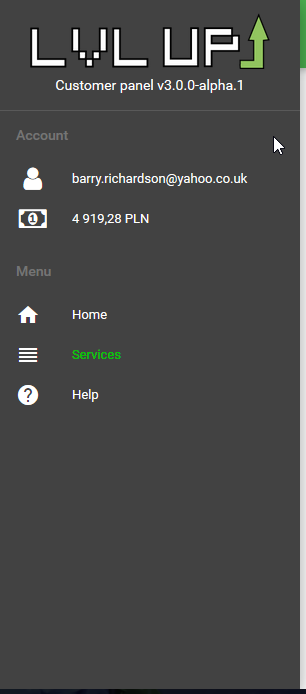
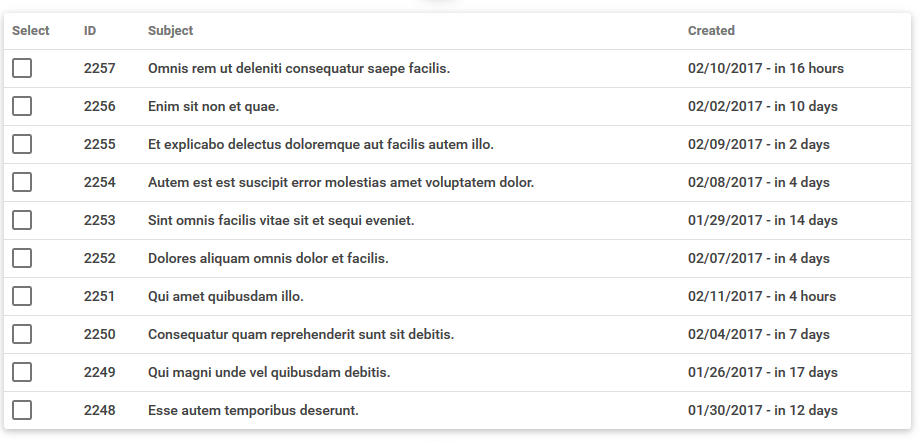
Przedstawiam drugie podejście do tematu, tym razem projekt jest zbudowany z elementów inspirowanych Material Design. https://demomy.lvlup.pro/
Dane do logowania można uzyskać generując konto z losowymi danymi na poglądowej wersji API https://demoapi.lvlup.pro/v3/auth/register
Framework vuetify.js którego użyłem jest jeszcze bardzo świeży ale pokazuje dynamiczny rozwój a co też ważne, bardzo szybko tworzy się stronę z jego użyciem, to co wcześniej potrafiło zająć wiele linii teraz to tylko jedna, a aktualizacja do nowej wersji bibliotek nie powinna zająć dłużej niż kilka minut.
Sam fakt rozdzielenia frontendu czyli wyglądu panelu od backendu czyli całej mechaniki panelu takiej jak obsługa bazy danych, wysyłanie maili czy system płatności owocuje tym że kod wyglądu mogę śmiało umieścić publicznie a dzięki temu każdy będzie mógł skorzystać z tej wiedzy, stworzyć swój własny projekt na jego bazie oraz dodać funkcjonalność której sam potrzebuje w panelu a jeszcze jej nie ma.
Kod na licencji MIT dostępny na github: https://github.com/lvlup-pro/spawn-frontend-material
Mam do was bardzo gorącą prośbę o opinie na temat wyglądu, czy Material Design wam odpowiada czy wolelibyście jednak coś innego? Do mnie MD przemawia gdyż bardzo szybko się tworzy przy jego pomocy, a sam koncept znamy ze stron Google czy z aplikacji na Androidzie więc uważam że użytkownikom panelu łatwiej będzie znaleźć to czego szukają bo widzieli już wcześniej podobny interfejs.
To generalnie wczesna wersja i jeszcze nie nadszedł czas na zgłaszanie błędów, póki co prosiłbym o informacje co sądzicie na temat wyglądu na podstawie tego co jest.








 :D
:D